##浅析Javascript的基本类型与引用类型##
###基础类型和引用类型 ###
指针与引用区别,通俗的说,指针其实就是一个存储地址的变量,之所以叫指针,是因为习惯性的理解为:指向某个地址;而引用,就是通过指针来实现的,引用把这些麻烦的指针操作都封装起来了,只看到最终的效果。
在高级程序中,
引用类型的值是保存在内存中的对象,与其他语言不同,javascript不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象,为此,引用类型的值是按引用访问的。
基本数据类型值的复制
var a=1;
var b=a;
b=3
console.log(a);//a=1
引用类型值的复制
var a = new Object();
a.value = 1;
b = a;
b.value = 2;
console.log(a.value)//2
console.log(c)
对于引用类型,问题来了,我要是仍然要对a原来的数据进行操作?
对于引用类型的拷贝,即浅复制与深复制,用一个简单的例子加以区别。
var obj = { a:1, arr: [1,2] };
var shallowobj1 = obj; //浅复制
var Cloneobj2 = deepCopy(obj); //深复制
obj.a = 2;
console.log(shallowobj1obj1.a); //输出2
console.log(Cloneobj2ob2.a);//输出1;
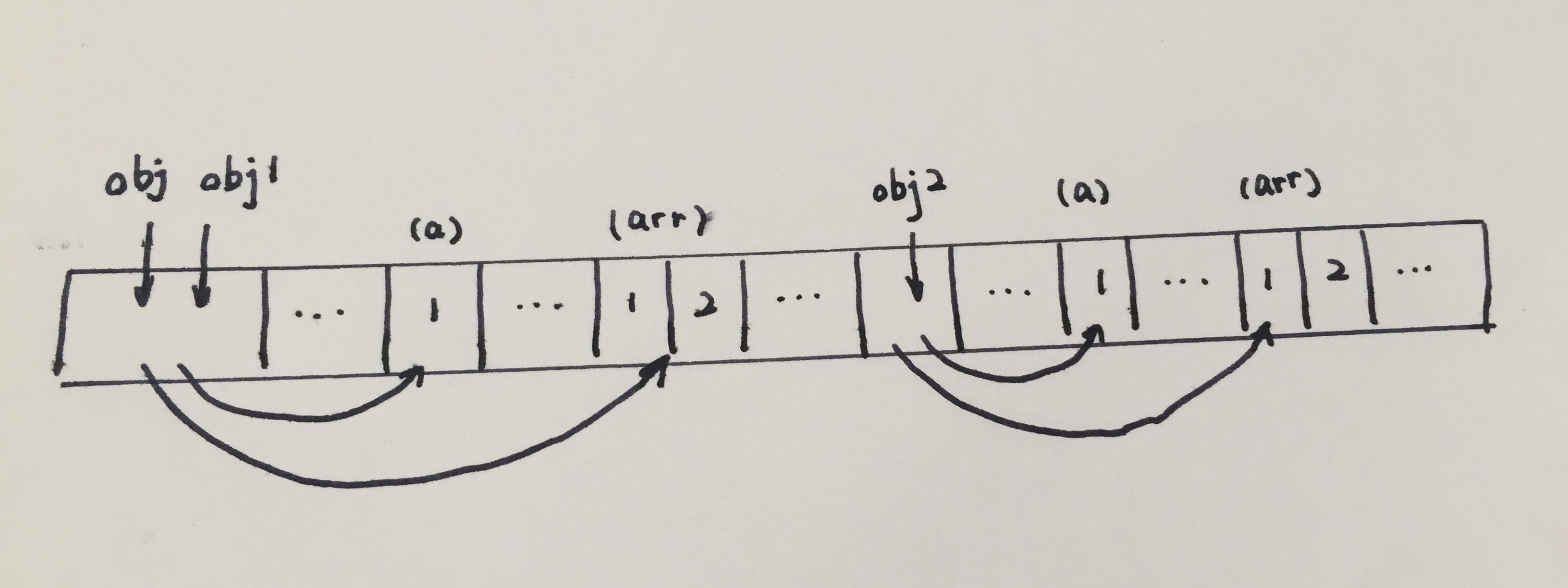
简单的说,浅复制会导致 obj 和 obj1 指向同一块内存地址;而深复制一般都是开辟一块新的内存地址,将原对象的各个属性逐个复制出去。如下图所示:
浅复制
###Underscore —— .clone()###
// Create a (shallow-cloned) duplicate of an object.
.clone = function(obj) {
if (!.isObject(obj)) return obj;
return .isArray(obj) ? obj.slice() : _.extend({}, obj);
};
这样一个方法是一种浅复制,通过源码可知是通过slice,$.extend({},obj)是通过浅复制的。还有concat也是浅复制。
深复制
JSON全局对象
var cloneObj = JSON.parse(JSON.stringify(obj));
这个能正确处理的对象只有Number,String,Boolean,Array即被json直接表示的数据结构。
###jQuery —— $.extend()###
可以通过JQuery中有$.extend()方法来完成深复制。$.extend([deep],target,object1[,objectN]) 第一个参数是可选的布尔值,表示是否进行深度合并(递归合并)。$.extend(true, {}, obj)来实现深复制。
$.Clone()的方法,但并不是用于一般引用类型的深复制,而是用于DOM对象;
jQuery.extend = jQuery.fn.extend = function() {
var src, copyIsArray, copy, name, options, clone,
target = arguments[0] || {},
i = 1,
length = arguments.length,
deep = false;
// Handle a deep copy situation
if ( typeof target === "boolean" ) {
deep = target;
// skip the boolean and the target
target = arguments[ i ] || {};
i++;
}
// Handle case when target is a string or something (possible in deep copy)
if ( typeof target !== "object" && !jQuery.isFunction(target) ) {
target = {};
}
// extend jQuery itself if only one argument is passed
if ( i === length ) {
target = this;
i--;
}
for ( ; i < length; i++ ) {
// Only deal with non-null/undefined values
if ( (options = arguments[ i ]) != null ) {
// Extend the base object
for ( name in options ) {
src = target[ name ];
copy = options[ name ];
// Prevent never-ending loop
if ( target === copy ) {
continue;
}
// Recurse if we're merging plain objects or arrays
if ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
if ( copyIsArray ) {
copyIsArray = false;
clone = src && jQuery.isArray(src) ? src : [];
} else {
clone = src && jQuery.isPlainObject(src) ? src : {};
}
// Never move original objects, clone them
target[ name ] = jQuery.extend( deep, clone, copy );
// Don't bring in undefined values
} else if ( copy !== undefined ) {
target[ name ] = copy;
}
}
}
}
// Return the modified object
return target;
};